index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Target Shooting Game</title>
</head>
<body>
<div id="game-container">
<div class="box">
<h1>Do you love me?💓</h1>
<button id="target">No</button>
<button id="yes" >Yes</button>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
Style.css
.box{
margin-top: 200px;
margin-left: 60px;
}
#yes{
border: none;
width: 90px;
background-color: rgb(240, 33, 33);
border-radius: 10px;
font-size: 25px;
padding: 8px;
}
#game-container {
position: relative;
width: 500px;
height: 600px;
border: 2px solid #333;
margin: 5px;
overflow: hidden;
}
#target {
position: absolute;
left: 200px;
background-color: rgb(0, 89, 255);
border: none;
width: 90px;
border-radius: 10px;
font-size: 25px;
padding: 8px;
cursor: pointer;
transition: top 0.5s, left 0.5s;
}
Script.js
const target = document.getElementById('target');
function moveTarget() {
const maxWidth =400;
const maxHeight = 400;
const randomX = Math.floor(Math.random() * maxWidth);
const randomY = Math.floor(Math.random() * maxHeight);
target.style.left = randomX + 'px';
target.style.top = randomY + 'px';
}
target.addEventListener('mouseenter', function() {
moveTarget();
});
yes.addEventListener('click',()=>{
alert("Thank you😍 I love you too💓😁")
})
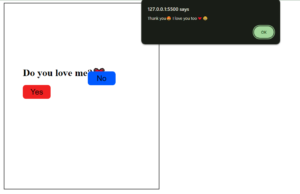
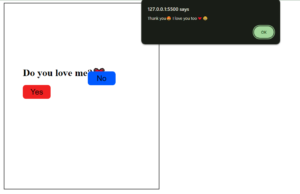
Output is: